Pada artikel kali ini saya akan membagi tutorial tentang bagaimana cara membuat CRUD data sederhana atau bisa dikatakan Create Read Update Delete pada data dengan bahasa pemrograman PHP dan database Mysql, tutorial ini juga menerapkan bagaimana cara membuat crud dengan style framework dari bootstrap agar tampilan aplikasi menarik.
Jika anda sudah mencari tutorial sampai crud ini saya pastikan sudah tau apa itu PHP, Mysql dan bootstrap itu sendiri, jadi pada tutorial ini saya tidak akan membahas tentang pengertian dari itu semua melainkan bagaimana cara pembuatan website crud dengna php mysql saja, maka dari itu penting rasanya untuk memahami konsep crud untuk dapat membuat sebuah aplikasi
Secara singkat istilah aplikasi yang terdapat CRUD didalamnya adalah proses dimana sistem yang kita buat dapat Create (membuat) data atau menambah data, Read (melihat) data, Update (mengubah) data, Delete (menghapus) data, pasti kebanyakan sistem/aplikasi memiliki data jika tidak ada crud bagaimana sistem itu dapat mengolah data datanya ? makadari itu crud sangat penting untuk dipelajari
Sebelumnya silahkan download list dibawah ini :
Buka browser chrome, mozilla dll
Lalu buka juga text editor nya bisa menggunakan sublime text, notepad++, vscode dll
Langkah awal karena kita ingin membuat crud data kita harus mebuat rancangan database terlebih dahulu dengan
Copy query diatas pastekan pada kolom yang telah tersedia seperti pada gambar dibawah lalu klik go dan tabel serta datanya telah dibuat.
Cek datanya pada tab struktur untuk melihat seluruh struktur tabel yaitu terdapat kolom apa saja pada tabel tersebut, tab browse melihat data apa saja yang sudah diinputkan, karena tadi kita sudah insert into 'user' pada query diatas harusnya sudah ada 4 data yang diinputkan.
Copy paste kode program berikut ke file config.php yang sudah dibuat tadi
Pada web config untuk membuat variabel yang tetap agar dapat kita pakai berulang ulang tanpa harus dibuat lagi jadi ini berguna ketika suatu saat app_name berarti nama aplikasi nya ganti, kita cukup mengubah app_name pada config.php tidak usah mengganti semua yang berkaitan dengan nama aplikasinya
Begitu jugaa base_url juga agar link/lokasi file dapat kita ubah hanya pasti suatu saat kita mengubah linknya, selain itu juga database config juga sama jika hak akses pada phpmyadmin masih default biasanya gunakan password kosong saja dengan username root
Seperti pada contoh
Pada code selanjutnya seperti biasa pemanggilan file css dan js, pada tag html nav pun sama menggunakan array assosiative untuk mendapatkan nama aplikasi dan base_url (url default)
Pada gambar terlihat terlalu keatas, kita beri margin atas agar container posisinya lebih ke bawah, Buat file style.css pada folder "assets", copy paste code berikut
Sekarang buat file create.php dalam folder "operasi"
Misalkan kita ingin mengubah semua data-data yang namanya "yahiko" lalu bagaimana bisa menghapusnya ? bagaimana jika terdapat kesamaan nama ? tentu tidak bisa sistem akan menghapus semua jika nama = yahiko makanya id ini sangat penting dalam database mysql untuk menentukan data mana yang ingin dihapus
Karena kolom id ini tidak ditampilkan bisa dibilang tidak penting karena id ini tidak terurut misalkan data ada 1-5 data, lalu data ke 5 dihapus maka mysql akan menambahkan 1 dengan id yg terakhir dibuat yaitu 5 maka 5+1 = 6 .... karena tadi id 5 sudah terhapus maka data menjadi 1, 2, 3, 4, 6 belum lagi sampai ribuat data rasanya lebih baik menggunakan nomor saja,
Selain itu tidak ditampilkan bisa juga karena masalah keamanan data jika seseorang mengetahui id dari salah satu data, bisa saja kita mengalami kebocoran data dan data sengaja dihapus / dimodifikasi oleh seseorang tersebut
Untuk itu kita harus tau cara mengetahui data ini itu id nya berapa sih ? bisa dilihat potongan kode pada body tabel pada file read.php
Potongan kode untuk modal konfirmasi penghapusan data pada file read.php
Potongan kode javascript pada file read.php
Pada code
Dalam kode javascript didalam function alertDelete pada baris pertama memberikan atribut berupa href ke dalam #deleteButtonModel (button yang terdapat pada modal dialog) yang url akan mengarahkan ke penghapusan data dengan menggunakan argument idn yang telah dikirimkan dihtml pada tag
Baris kedua dalam function alertDelete untuk menampilkan dialog confirm penghapusan data
Jadi ketika kita klik button Delete Now! otomatis url tersebut mengirimkan id menggunakan method GET sesuai id masing masing data
Sekarang buat file delete.php pada folder "operasi"
Bedanya ketika data yang kita pilih klik Edit akan mengirimkan id yang method nya GET lalu data data akan muncul pada form
Buat file update.php didalam folder "operasi"
Tambahkan juga trakhir icon pada navbar, sebelumnya sudah ada url menuju icon tersebut pada atribut src tetapi belum ditambahkan gambar png nya pada assets/img/
Lihat source code crud php mysql dengan validation form
tag:
crud php mysql
tutorial bootstrap
xampp php bootstrap
download aplikasi crud php mysql bootstrap
membuat aplikasi crud php mysql
tutorial membuat crud sederhana dengan php dan mysql
crud php mysqli bootstrap
crud modal bootstrap php mysql
Secara singkat istilah aplikasi yang terdapat CRUD didalamnya adalah proses dimana sistem yang kita buat dapat Create (membuat) data atau menambah data, Read (melihat) data, Update (mengubah) data, Delete (menghapus) data, pasti kebanyakan sistem/aplikasi memiliki data jika tidak ada crud bagaimana sistem itu dapat mengolah data datanya ? makadari itu crud sangat penting untuk dipelajari
Sebelumnya silahkan download list dibawah ini :
Persiapan Membuat CRUD PHP MYSQL
Jalankan xampp klik button strart pada apache dan mysqlBuka browser chrome, mozilla dll
Lalu buka juga text editor nya bisa menggunakan sublime text, notepad++, vscode dll
Langkah awal karena kita ingin membuat crud data kita harus mebuat rancangan database terlebih dahulu dengan
- Membuat database dengan nama "phbweb2_crudnupev"
- Membuat nama tabel "user"
- Colom pada tabel tersebut "id, nama, username, password, email"
Membuat Database
Silahkan ketik localhost/phpmyadmin pada browsernya lalu buat database nya misalkan dengan nama "phbweb2_crudnupev" atau bisa disesuaikan apa nama database nya, lalu klik createMembuat Tabel
Setelah itu buat tabel untuk menyimpan data datanya beserta contoh datanya, sebagai contoh disini saya menggunakan query sql agar mudah untuk membuat tabel nyaCREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`nama` varchar(40) NOT NULL,
`username` varchar(30) NOT NULL,
`password` varchar(30) NOT NULL,
`email` varchar(50) NOT NULL
);
INSERT INTO `user` (`nama`, `username`, `password`, `email`) VALUES
('shikadai nara', 'shikadai', 'shikadai', 'shikadai@gmail.com'),
('sasuke uchiha', 'sasuke', 'sasuke', 'sasuke@gmail.con'),
('sarada uchiha', 'sarada', 'sarada', 'sarada@gmail.com'),
('mitsuki', 'misuki', 'mitsuki', 'mitsuki@gmail.com');Copy query diatas pastekan pada kolom yang telah tersedia seperti pada gambar dibawah lalu klik go dan tabel serta datanya telah dibuat.
Cek datanya pada tab struktur untuk melihat seluruh struktur tabel yaitu terdapat kolom apa saja pada tabel tersebut, tab browse melihat data apa saja yang sudah diinputkan, karena tadi kita sudah insert into 'user' pada query diatas harusnya sudah ada 4 data yang diinputkan.
Struktur File
Struktur file yaitu agar file file kodingan yang kita buat menjadi lebih tersusun pastikan ada sudah download bootstrap 4 dan jquery yang sudah disiapkan di awal tutorial- Buat folder misalkan "1tugascrud" bisa disesuaikan di htdocs C:\xampp\htdocs\
- Lalu buat folder lagi yaitu "assets" dan "operasi" didalam "1tugascrud"
- Ekstrak doc bootstrap 4 lalu ambil ambil 2 file saja yaitu css (bootstrap.min.css) dan js (bootstrap.min.js) buat folder bernama "bootstrap" taruh didalam folder "assets" lalu simpan file bootstrap tadi difolder ini
- Buat folder "jquery" taruh didalam folder "assets"lalu simpan file jquery.min.js yang sudah didownload tadi difolder ini
- Buat folder "img" taruh didalam folder "assets" ini dibuat untuk menyimpan gambar2
Konfigurasi Database Mysql dan Variable PHP
Buat file config.php dan index dalam folder "1tugascrud", anda bisa langsung membuatnya di text editor seperti sublime text, notepad++, vscode dllCopy paste kode program berikut ke file config.php yang sudah dibuat tadi
<?php
//WEB CONFIG
$WEB_CONFIG = [
'app_name' => 'CRUD PHP MYSQL',
'base_url' => 'http://localhost/1tugascrud/'
];
//DATABASE CONFIG
$DB_CONFIG = [
'host' => 'localhost',
'user' => 'root',
'passwd' => '',
'db_name' => 'phbweb2_crudnupev'
];
//KONEK KE MYSQL
$connect = mysqli_connect($DB_CONFIG['host'], $DB_CONFIG['user'], $DB_CONFIG['passwd'], $DB_CONFIG['db_name']);
?>Pada web config untuk membuat variabel yang tetap agar dapat kita pakai berulang ulang tanpa harus dibuat lagi jadi ini berguna ketika suatu saat app_name berarti nama aplikasi nya ganti, kita cukup mengubah app_name pada config.php tidak usah mengganti semua yang berkaitan dengan nama aplikasinya
Begitu jugaa base_url juga agar link/lokasi file dapat kita ubah hanya pasti suatu saat kita mengubah linknya, selain itu juga database config juga sama jika hak akses pada phpmyadmin masih default biasanya gunakan password kosong saja dengan username root
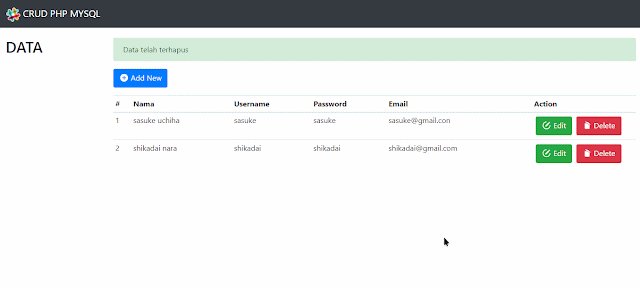
Menampilkan Data dari Database MySQL Menggunakan PHP
Biasanya menampilkan data adalah hal yang paling biasa untuk memperlihatkan data sebelum melakukan edit, hapus jadi kita disini membuat tampilan main website nyaPembuatan Tampilan Main (Index)
Buat file baru dengan nama "index.php" pada folder "1tugascrud"<?php require 'config.php'; ?>
<!DOCTYPE html>
<html>
<head>
<title><?= $WEB_CONFIG['app_name'] ?></title>
<link rel="stylesheet" href="assets/style.css">
<script type="text/javascript" src="assets/jquery/jquery.min.js"></script>
<link rel="stylesheet" href="assets/bootstrap/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">
<img src="<?= $WEB_CONFIG['base_url'] ?>assets/img/icon.png" width="30" height="30" alt="">
<?= $WEB_CONFIG['app_name'] ?>
</a>
</nav>
<?php session_start();
//MENGAMBIL VALUE PAGE YANG TERDAPAT PADA URL
$content = (isset($_GET["page"])) ? $_GET["page"] : ""; ?>
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<h2 class='text-uppercase'><?= $content ?> Data</h2>
</div>
<div class="col-md-10">
<?php
//UNTUK PEMBERITAHUAN SUCCES DATA SUDAH DIOLAH
if(isset($_SESSION['flash'])){
echo $_SESSION['flash'];
unset($_SESSION['flash']);
}
//PERPINDAHAAN PAGES WEBSITE
switch ($content) {
case 'add':
require 'operasi/create.php';
break;
case 'delete':
require 'operasi/delete.php';
break;
case 'update':
require 'operasi/update.php';
break;
//YANG PERTAMA KALI DI JALANKAN SELAIN DARI CASE DIATAS
default:
require 'operasi/read.php';
break;
} ?>
</div>
</div>
</div>
<script type="text/javascript" src="assets/script.js"></script>
<script type="text/javascript" src="assets/bootstrap/bootstrap.min.js"></script>
</body>
</html><?php require 'config.php'; ?> untuk memanggil file config.php tadi yang berisi konfigurasi website termasuk database, dengan pemanggilan file config.php ini anda dapat menggunakan variabel/function dll yang ada dalam file config.php di dalam file index.php.Seperti pada contoh
<title><?= $WEB_CONFIG['app_name'] ?></title>; pada index.php kita belum menginisialisasi variabel/array apapun ... nah itu dapat kita gunakan untuk ketika dalam kode program banyak penggunaan variabel tersebut ketika terdapat perubahan tidak perlu lagi untuk mengganti satu satu, cukup pada file config.phpPada code selanjutnya seperti biasa pemanggilan file css dan js, pada tag html nav pun sama menggunakan array assosiative untuk mendapatkan nama aplikasi dan base_url (url default)
Pembuatan Tabel Data / Menampilkan Data Dari Database MySQL
Buat file read.php didalam folder "operasi" copy paste code berikut<?php
//PENGHUBUNGAN MYSQL DENGAN QUERY UNTUK MENDAPATKAN NAMA, USERNAME, PASSWORD, DAN EMAIL
$query = "SELECT * FROM user ORDER BY id DESC";
$result = mysqli_query($connect, $query);
?>
<a href="<?= $WEB_CONFIG['base_url'] ?>index.php?page=add" class="btn btn-primary mb-3">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1 m">
<path fill="#fff" d="M17,13H13V17H11V13H7V11H11V7H13V11H17M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z" />
</svg> Add New
</a>
<div class="box_table">
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>Nama</th>
<th>Username</th>
<th>Password</th>
<th>Email</th>
<th width="20%">Action</th>
</tr>
</thead>
<tbody>
<!-- PEMBUATAN NOMOR OTOMATIS -->
<?php $no = 1; ?>
<!-- EKSEKUSI SQL MENGGUNAKAN FOREACH AGAR SEMUA DATA TERLOAD -->
<?php while($data = mysqli_fetch_array($result)) : ?>
<tr>
<td><?= $no ?></td>
<!-- MENGAMBIL DATA DARI DATABASE BERDASARKAN KOLOM -->
<td><?= $data['nama'] ?></td>
<td><?= $data['username'] ?></td>
<td><?= $data['password'] ?></td>
<td><?= $data['email'] ?></td>
<td>
<!-- PROSES EDIT MENGIRIMKAN ID DENGAN METHOD GET -->
<a href="<?= $WEB_CONFIG['base_url'] ?>index.php?page=update&id=<?= $data['id'] ?>" class="btn btn-success m-1">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1">
<path fill="#fff" d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12H20A8,8 0 0,1 12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4V2M18.78,3C18.61,3 18.43,3.07 18.3,3.2L17.08,4.41L19.58,6.91L20.8,5.7C21.06,5.44 21.06,5 20.8,4.75L19.25,3.2C19.12,3.07 18.95,3 18.78,3M16.37,5.12L9,12.5V15H11.5L18.87,7.62L16.37,5.12Z" />
</svg> Edit</a>
<!-- MEMANGGIL DAN EKSEKUSI FUNCTION JS DENGAN PARAMETER ID -->
<a href="javascript:alertDelete(<?= $data['id'] ?>);" class="btn btn-danger m1">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1">
<path fill="#fff" d="M20.37,8.91L19.37,10.64L7.24,3.64L8.24,1.91L11.28,3.66L12.64,3.29L16.97,5.79L17.34,7.16L20.37,8.91M6,19V7H11.07L18,11V19A2,2 0 0,1 16,21H8A2,2 0 0,1 6,19Z" />
</svg> Delete</a>
</td>
</tr>
<?php $no++ ?>
<?php endwhile; ?>
</tbody>
</table>
</div>
<!-- MODAL / DIALOG KONFIRMASI SAAT PROSES PENGHAPUSAN -->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Confirm To Delete Data</h5>
</div>
<div class="modal-body">
<p>Are you sure ? </p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">No</button>
<a type="button" class="btn btn-danger" id="deleteButtonModal">Delete Now!</a>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function alertDelete(idn) {
//MENAMBAHKAN ATTRIBUT HTML href DENGAN ID deleteButtonModal KETIKA FUNCTION INI DIPANGGIL
$('#deleteButtonModal').attr('href', '<?= $WEB_CONFIG['base_url'] ?>index.php?page=delete&id='+idn);
//MEMUNCULKAN MODAL DIALOG
$('#deleteModal').modal('show');
}
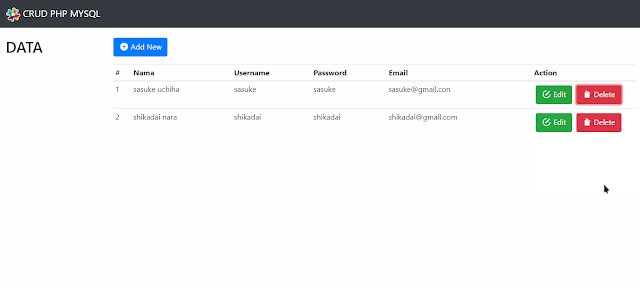
</script>Pada gambar terlihat terlalu keatas, kita beri margin atas agar container posisinya lebih ke bawah, Buat file style.css pada folder "assets", copy paste code berikut
.container-fluid{
margin-top: 80px;
}Menambahkan Data Ke Database MySQL (Create Data)
Perhatikan potongan kode dibawah pada file read.php yang ada diatas<a href="<?= $WEB_CONFIG['base_url'] ?>index.php?page=add" class="btn btn-primary mb-3">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1 m">
<path fill="#fff" d="M17,13H13V17H11V13H7V11H11V7H13V11H17M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2Z" />
</svg> Add New
</a> http://localhost/1tugascrud/index.php?page=add jika kita lihat lagi potongan code pada file index.php <?php session_start();l
//MENGAMBIL VALUE PAGE YANG TERDAPAT PADA URL
$content = (isset($_GET["page"])) ? $_GET["page"] : ""; ?>
<div class="container-fluid">
<div class="row">
<div class="col-md-2">
<h2 class='text-uppercase'><?= $content ?> Data</h2>
</div>
<div class="col-md-10">
<?php
//UNTUK PEMBERITAHUAN SUCCES DATA SUDAH DIOLAH
if(isset($_SESSION['flash'])){
echo $_SESSION['flash'];
unset($_SESSION['flash']);
}
//PERPINDAHAAN PAGES WEBSITE
switch ($content) {
case 'add':
require 'operasi/create.php';
break;
case 'delete':
require 'operasi/delete.php';
break;
case 'update':
require 'operasi/update.php';
break;
//YANG PERTAMA KALI DI JALANKAN SELAIN DARI CASE DIATAS
default:
require 'operasi/read.php';
break;
} ?>
</div>
</div>
</div>$_GET['page'] bisa dilihat pada url tadi index.php?page=add berarti jika disimpulkan $content = add karena $_GET['page'] mengambil value dari page yang ada di url, jadi pada switch case php akan me require file yang terdapat pada operasi/create.php (seperti menaruh file kedalam case tersebut) nah file create.php ini lah yang berisi form form untuk input menambah data Sekarang buat file create.php dalam folder "operasi"
<?php
//VARIABEL UNTUK MENYIMPAN PESAN (VALIDASI)
$namaErr = $usernameErr = $passwordErr = $emailErr = "";
//JIKA MENGIRIMKAN DATA DENGAN NAME "SAVE" (TOMBOL SAVE TELAH DI KLIK)
if(isset($_POST['save'])){
//JIKA DATA ADA YANG KOSONG
if(!isset($_POST['nama']) || !isset($_POST['username']) || !isset($_POST['password']) || !$_POST['email']){
if($_POST['nama'] == ""){
$namaErr = "Nama tidak boleh kosong!";
}
if($_POST['username'] == ""){
$usernameErr = "Username tidak boleh kosong!";
}
if($_POST['password'] == ""){
$passwordErr = "Password tidak boleh kosong!";
}
if($_POST['email'] == ""){
$emailErr = "Email tidak boleh kosong!";
}
}else{
//SELAIN DATA ADA YANG KOSONG (BERARTI SEMUA FORM TERISI)
$nama = $_POST['nama'];
$username = $_POST['username'];
$password = $_POST['password'];
$email = $_POST['email'];
$query = "INSERT INTO user (nama,username,password,email) VALUES('$nama', '$username', '$password', '$email')";
//KONEKSI DATABASE DAN EKSEKUSI QUERY
if (mysqli_query($connect, $query)) {
echo "<div class=\"alert alert-success\" role=\"alert\">Berhasil disimpan</div>";
}else{
//JIKA GAGAL KONEK DATABASE / EKSEKUSI QUERY
echo "<div class=\"alert alert-danger\" role=\"alert\">Gagal disimpan</div>";
}
}
}
?>
<a href="<?= $WEB_CONFIG['base_url'] ?>" class="btn btn-warning mb-3">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1">
<path fill="#000000" d="M2,12A10,10 0 0,1 12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12M18,11H10L13.5,7.5L12.08,6.08L6.16,12L12.08,17.92L13.5,16.5L10,13H18V11Z" />
</svg> Back To Data
</a>
<div class="container">
<form action="" method="post">
<div class="form-group">
<label for="inputNama">Nama</label>
<input type="text" name="nama" class="form-control" id="inputNama" maxlength="40" required autofocus>
<!-- TAMPILKAN ISI VARIABEL JIKA ADA -->
<small class="text-danger"><?= $namaErr == "" ? "":"* $namaErr " ?></small>
</div>
<div class="form-group">
<label for="inputUsername">Username</label>
<input type="username" name="username" class="form-control" id="inputUsername" maxlength="30" required>
<small class="text-danger"><?= $usernameErr == "" ? "":"* $usernameErr" ?></small>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" name="password" class="form-control" id="inputPassword" maxlength="30" minlength="3" required>
<small class="text-danger"><?= $passwordErr == "" ? "":"* $passwordErr" ?></small>
</div>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" name="email" class="form-control" id="inputEmail" maxlength="50" required>
<small class="text-danger"><?= $emailErr == "" ? "":"* $emailErr" ?></small>
</div>
<input type="submit" class="btn btn-dark m-1" name="save" value="Save Now!">
</form>
</div>
Menghapus Data dari Database MySQL (Delete Data)
Dalam database terdapat id, nama, username, password, dan email dari kolom2 tersebut kita memerlukan sebuah identitas yang tidak mungkin data dari satu ora dengan orang lain sama, jadi untuk menghapus data kita memerlukan identitas yang biasa dipake di database adalah "id", id dibuat secara otomatis dan terus bertamah jika data nya ditambahkanMisalkan kita ingin mengubah semua data-data yang namanya "yahiko" lalu bagaimana bisa menghapusnya ? bagaimana jika terdapat kesamaan nama ? tentu tidak bisa sistem akan menghapus semua jika nama = yahiko makanya id ini sangat penting dalam database mysql untuk menentukan data mana yang ingin dihapus
Karena kolom id ini tidak ditampilkan bisa dibilang tidak penting karena id ini tidak terurut misalkan data ada 1-5 data, lalu data ke 5 dihapus maka mysql akan menambahkan 1 dengan id yg terakhir dibuat yaitu 5 maka 5+1 = 6 .... karena tadi id 5 sudah terhapus maka data menjadi 1, 2, 3, 4, 6 belum lagi sampai ribuat data rasanya lebih baik menggunakan nomor saja,
Selain itu tidak ditampilkan bisa juga karena masalah keamanan data jika seseorang mengetahui id dari salah satu data, bisa saja kita mengalami kebocoran data dan data sengaja dihapus / dimodifikasi oleh seseorang tersebut
Untuk itu kita harus tau cara mengetahui data ini itu id nya berapa sih ? bisa dilihat potongan kode pada body tabel pada file read.php
<tbody>
<?php $no = 1; ?>
<?php while($data = mysqli_fetch_array($result)) : ?>
<tr>
<td><?= $no ?></td>
<td><?= $data['nama'] ?></td>
<td><?= $data['username'] ?></td>
<td><?= $data['password'] ?></td>
<td><?= $data['email'] ?></td>
<td>
<a href="<?= $WEB_CONFIG['base_url'] ?>index.php?page=update&id=<?= $data['id'] ?>" class="btn btn-success m-1">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1">
<path fill="#fff" d="M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12H20A8,8 0 0,1 12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4V2M18.78,3C18.61,3 18.43,3.07 18.3,3.2L17.08,4.41L19.58,6.91L20.8,5.7C21.06,5.44 21.06,5 20.8,4.75L19.25,3.2C19.12,3.07 18.95,3 18.78,3M16.37,5.12L9,12.5V15H11.5L18.87,7.62L16.37,5.12Z" />
</svg> Edit</a>
<a href="javascript:alertDelete(<?= $data['id'] ?>);" class="btn btn-danger m1">
<svg style="width:20px;height:20px" viewBox="0 0 24 24" class="mb-1">
<path fill="#fff" d="M20.37,8.91L19.37,10.64L7.24,3.64L8.24,1.91L11.28,3.66L12.64,3.29L16.97,5.79L17.34,7.16L20.37,8.91M6,19V7H11.07L18,11V19A2,2 0 0,1 16,21H8A2,2 0 0,1 6,19Z" />
</svg> Delete</a>
</td>
</tr>
<?php $no++ ?>
<?php endwhile; ?>
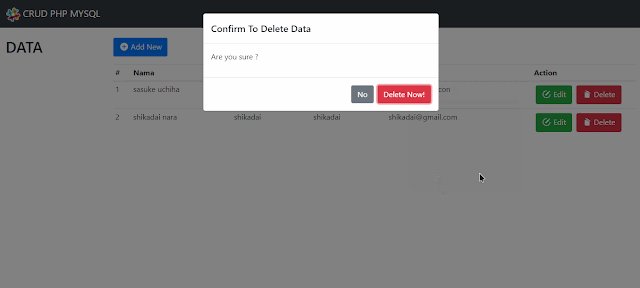
</tbody>Potongan kode untuk modal konfirmasi penghapusan data pada file read.php
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Confirm To Delete Data</h5>
</div>
<div class="modal-body">
<p>Are you sure ? </p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">No</button>
<a type="button" class="btn btn-danger" id="deleteButtonModal">Delete Now!</a>
</div>
</div>
</div>
</div>Potongan kode javascript pada file read.php
<script type="text/javascript">
function alertDelete(idn) {
$('#deleteButtonModal').attr('href', '<?= $WEB_CONFIG['base_url'] ?>index.php?page=delete&id='+idn);
$('#deleteModal').modal('show');
}
</script>Pada code
<a class="btn btn-danger m1" href="javascript:alertDelete(<?= $data['id'] ?>);"> ini memberikan parameter id untuk dikirimkan ke funsi alertDelete dijavascript, jadi bisa dilihat selama kode tersebut masuk dalam while (perulangan) data seperti id, nama, username, password, email akan mengikuti sesuai index nya.Dalam kode javascript didalam function alertDelete pada baris pertama memberikan atribut berupa href ke dalam #deleteButtonModel (button yang terdapat pada modal dialog) yang url akan mengarahkan ke penghapusan data dengan menggunakan argument idn yang telah dikirimkan dihtml pada tag
<a> , url yang didapat adalah http://localhost/1tugascrud/index.php?page=delete&id=idnBaris kedua dalam function alertDelete untuk menampilkan dialog confirm penghapusan data
Jadi ketika kita klik button Delete Now! otomatis url tersebut mengirimkan id menggunakan method GET sesuai id masing masing data
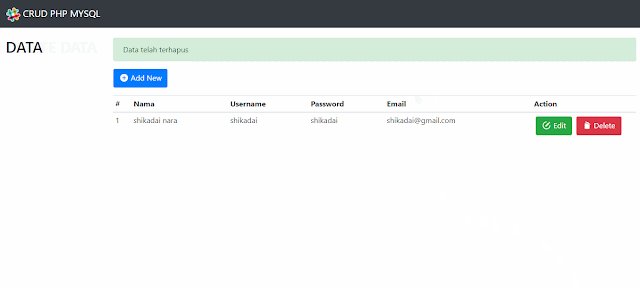
Sekarang buat file delete.php pada folder "operasi"
<?php
//MENGAMBIL ID DARI URL (METHOD GET)
$delete_id = $_GET['id'];
$query = "DELETE FROM user WHERE id='$delete_id'";
if(mysqli_query($connect, $query)){
//JIKA DATABASE TERKONEKSI DAN QUERY DIEKSEKUSI
$_SESSION['flash'] = "<div class=\"alert alert-success\" role=\"alert\">Data telah terhapus</div>";
}else{
$_SESSION['flash'] = "<div class=\"alert alert-danger\" role=\"alert\">Data gagal terhapus</div>";
}
//REDIRECT KE base_url = http://localhost/1tugascrud/
echo "<script>window.location='".$WEB_CONFIG["base_url"]."';</script>";Mengubah Data dari Database MySQL (Update Data)
Mengubah data juga membutuhkan id sama seperti halnya delete data, misalkan ingin mengubah yang tadinya nama "mitsuki" menjadi "orochimaru" trus id mana yang namanya ingin dirubah, tampilan form ubah sama seperti add dataBedanya ketika data yang kita pilih klik Edit akan mengirimkan id yang method nya GET lalu data data akan muncul pada form
Buat file update.php didalam folder "operasi"
<?php
$namaErr = $usernameErr = $passwordErr = $emailErr = "";
if(isset($_POST['save'])){
if(!isset($_POST['nama']) || !isset($_POST['username']) || !isset($_POST['password']) || !$_POST['email']){
if($_POST['nama'] == ""){
$namaErr = "Nama tidak boleh kosong!";
}
if($_POST['username'] == ""){
$usernameErr = "Username tidak boleh kosong!";
}
if($_POST['password'] == ""){
$passwordErr = "Password tidak boleh kosong!";
}
if($_POST['email'] == ""){
$emailErr = "Email tidak boleh kosong!";
}
}else{
$id = $_GET['id'];
$nama = $_POST['nama'];
$username = $_POST['username'];
$password = $_POST['password'];
$email = $_POST['email'];
$query = "INSERT INTO user (nama,username,password,email) VALUES('$nama', '$username', '$password', '$email')";
$query = "UPDATE user SET nama='$nama', username='$username', password='$password', email='$email' WHERE id=$id";
if (mysqli_query($connect, $query)) {
echo "<div class=\"alert alert-success\" role=\"alert\">Berhasil diubah</div>";
}else{
echo "<div class=\"alert alert-danger\" role=\"alert\">Gagal diubah</div>";
}
}
}
//AMBIL ID PADA URL
$id = $_GET['id'];
$query = "SELECT * FROM user WHERE id = $id";
//KONEKSI DATABASE DAN EXECUTE QUERY
$result = mysqli_query($connect, $query);
//PENGAMBILAN DATA TERSIMPAN PADA VARIABEL $data
$data = mysqli_fetch_array($result);
?>
<a href="<?= $WEB_CONFIG['base_url'] ?>" class="btn btn-warning mb-3">
<svg style="width:20px;height:20px" viewBox="0 0 24 24">
<path fill="#000000" d="M2,12A10,10 0 0,1 12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12M18,11H10L13.5,7.5L12.08,6.08L6.16,12L12.08,17.92L13.5,16.5L10,13H18V11Z" />
</svg> Back To Data
</a>
<div class="container">
<form action="" method="post">
<div class="form-group">
<label for="inputNama">Nama</label>
<!-- MENGISIKAN FORM DENGAN VALUE UNTUK UPDATE DATA -->
<input type="text" name="nama" class="form-control" id="inputNama" value="<?= $data['nama'] ?>" maxlength="40" required autofocus>
<small class="text-danger"><?= $namaErr == "" ? "":"* $namaErr " ?></small>
</div>
<div class="form-group">
<label for="inputUsername">Username</label>
<input type="username" name="username" class="form-control" id="inputUsername" value="<?= $data['username'] ?>" maxlength="30" required>
<small class="text-danger"><?= $usernameErr == "" ? "":"* $usernameErr" ?></small>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" name="password" class="form-control" id="inputPassword" value="<?= $data['password'] ?>" maxlength="30" minlength="3" required>
<small class="text-danger"><?= $passwordErr == "" ? "":"* $passwordErr" ?></small>
</div>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" name="email" class="form-control" id="inputEmail" value="<?= $data['email'] ?>" maxlength="50" required>
<small class="text-danger"><?= $emailErr == "" ? "":"* $emailErr" ?></small>
</div>
<input type="submit" class="btn btn-dark m-1" name="save" value="Update Now!">
</form>
</div>
Tambahkan juga trakhir icon pada navbar, sebelumnya sudah ada url menuju icon tersebut pada atribut src tetapi belum ditambahkan gambar png nya pada assets/img/
<nav class="navbar navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">
<img src="<?= $WEB_CONFIG['base_url'] ?>assets/img/icon.png" width="30" height="30" alt="">
<?= $WEB_CONFIG['app_name'] ?>
</a>
</nav>Lihat source code crud php mysql dengan validation form
tag:
crud php mysql
tutorial bootstrap
xampp php bootstrap
download aplikasi crud php mysql bootstrap
membuat aplikasi crud php mysql
tutorial membuat crud sederhana dengan php dan mysql
crud php mysqli bootstrap
crud modal bootstrap php mysql

















keren kak artikelnya membantu sekali dan bermanfaat sehingga saya bisa membuat crud php mysql,perkenalkan saya deva delilah dari ISB Atma Luhur
ReplyDeleteTerima Kasih ilmunya sangat bermanfaat
ReplyDeleteIzin menjadi bahan referensi khusus nya untuk belajar saya juga, yaa.. Terima kasih
ReplyDeleteTerima kasih..
Semangat bang, moga konsisiten
ReplyDelete