Mungkin sebagian pernah lihat di blog orang ada kotakan yang berisi link-link internal dari blog tersebut yang ketika diklik kita akan melihat artikel dari link tersebut. biasanya ada blog yang menempatkan di bawah posingan maupun ditengah postingan, itu tergantung penulisnya mau menempatkanya di mana, harap untuk baca sampai akhir yah.
Ada beberapa versi untuk membuatnya, ada yang menggunakan cara manual dan cara otomatis, yang paling mudah membuatnya menurut saya sih manual, karena membuatnya pun lebih mudah daripada menggunakan otomatis, selain mudah dapat juga dimodifikasi entri-entri yang ingin di tambahkan dalam kotak tersebut, sedangkan kalo otomatis tidak, dia mencari artikel yang sekiranya ada hubunganya dengan judul postingan tersebut dan ada batasan entri dalam kotakan "Artikel Lainya"/ "Artikel Terkait" misalkan hanya 3-4-5 entri tergantung keinginan saja setiap postingan, kalo manual tidak, setiap postingan bisa ditentukan penulis mau berapa entri yang akan disimpan dalam kotakan "Artikel Lainya"/ "Artikel Terkait" teersebut postingan ini ada 5 dan lainya bisa saja 2, jadi terserah, kalo otomatis itu semua postingan misal dibatasi 4 ya hanya 4 saja yang muncul, kecuali kalo memang tidak ada/sedikit postingan terkait didalam postingan tersebut.
Sekilas memang lebih mudah dan simpel menggunakan yang otomatis karena kita tidak perlu menambahkan tag-tag html lagi dalam postingan, tapi kita tidak bebas untuk memilih postingan mana yang menjadi saran utamanya dan tidak bebas untuk membatasi berapa entri yang akan di masukan dalam postingan tersebut.
Sekarang saya hanya menunjukan cara-cara membuat kotakan artikel terkait dengan cara manual, secara gampangnya saja, tidak memerlukan js lagi hanya bermodalkan html dan css saja.
- HTML
1. Membuat kotakan dahulu.
Buat sebuah kotakan yang nantinya untuk menampung artikel "Artikel Lainya"/ "Artikel Terkait" kita akan membuatnya dengan tag div dengan class kotak.
<div class="kotak"> tulisanya disini ditaruh disini </div>
2. Membuat dekorasi kotak diatas
Untuk membuat dekorasi untuk kotaknya , jadi kita memerlukan div lagi untuk membuat dekorasi kotak lagi didalamnya agar bisa ditulis artikel terkait/artikel lainya.
Jadi tambahkan kode dibawah ini, didalamnya <div class="kotak"> tadi diatas.
<div class="kotak-in"> Artikel Lainya </div>
Jadi sekarang sudah mempunyai judul dalam kotakan tersebut, tinggal membuat list agar kita bisa memasukan link link lainya.
3. Membuat List
Untuk membuat list, cukup menggunakan ul, li, a saja jadi begini, didalam tag ul dimasukan tag li dan untuk membuat sebuah link gunakan tag a dan masukan tag a tersebut didalam tag li. tag a ini sebagai link nya.
Masukan Kode di bawah ini didalam tag <div class="kotak"> setelah tag <div class="kotak-in">Artikel Lainya</div> berakhir.
<ul>
<li><a href="https://www.ismynr.xyz">percobaan 1</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 2</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 3</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 4</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 5</a></li>
</ul>
Seperti itu lah, jadi tulisan yang berwarna hijau : ganti sesuai dengan linknya, yang ketika diklik akan menuju link tersebut, dan yang warna merah ganti sesuai judul pada link tersebut agar pengunjung tau itu link apa.
sekarang jika digabungkan akan jadi seperti ini :
<div class="kotak">
<div class="kotak-in">Artikel Terkait</div>
<ul>
<li><a href="https://www.ismynr.xyz">percobaan 1</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 2</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 3</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 4</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 5</a></li>
</ul>
</div>- CSS
1. Membuat CSS di <div class="kotak">
Membuat CSS di class kotak agar menjadi menarik.
.kotak {
background-color: #D2D2D2;
border-bottom: 2px solid #3F007F;
text-align: justify;
border-radius:3px;
}
warna background,
memberi warna border dibawah kotak dibawahnya,
model text yang ingin di gunakan,
border radius/berapa pixel bulatan pada kotak yang ingin dibuat, tinggal disesuaikan selera, Jadinya akan seperti ini.
2. Membuat CSS di <div class="kotak-in:>
class kotak-in berperan sebagai header pada kotakan yang tadi sudah kita buat, jadi perlu untuk menambahkan dekorasi lainya.
.kotak-in {
background-color: #3F007F;
font-weight: bold;
padding: 8px;
color: #fff;
} model font tebal=bold, garis bawah=underline, miring=italic,
padding/jarak pada sekitar kotak-in tersebut, dan
warna tulisan pada header di kotak-in tersebut, sesuai selera, Dan jadinya akan seperti ini, sebenarnya seperti ini juga dah cukup tapi kallo ingin lebih maksimal lanjut ke bawaah.
3. Mengatur List
Kita bisa mengatur llist tersebut dengan menambahkan :
.kotak ul li{
list-style:none;
padding:2px;
}
list-style untuk menghilangkan model listnya, karena kita akan menggantinya dengan fontawesome, padding untuk memberikan jarak linenya, Lumayan lebih rapih dari sebelumnya.
untuk mengubah/mengatur tag link/a nya kita perlu memanggil .kotak ul li a agar sampai pada link yang kita masukan.
.kotak ul li a{
padding: 7px;
text-decoration:none;
color: #3F007F;
}
padding untuk memberi jarak yang nantinya akan di beri font awesome, text-decoration:none maksudnya agar di link itu tidak ada garis bawahnya, dan color itu untuk mewarnai warna pada link tersebuthasilnya :
5. Membuat link hover
Maksud dari link hover itu menampilkan aksi ketika kursor berjalan berada pada link/kotak artikel lainya kita.
.kotak ul li a:hover{
color: #fff;
transition:all .3s;
}
color:#fff berarti warna putih, disitu warna yang akan berubah putih kalo kursor mendekat dan tetap, transition itu berapa detik lambatnya ketika kursor mendekat ke link.
6. Membuat Model List FontAwesome di HTML
Nah untuk mempercantiknya saya akan menggunakan font awesome jadi kita bisa milih model model listnya mau yang seperti apa.
.kotak ul li:before {
content:"\f138";
font-family:fontawesome;
color:#fff;
}
content itu code dari font awesome nya, font-family nya harus menggunakan fontawesome agar terdeteksi gambar pada font awesome, color itu warna pada fontawesome tersebut. Udah jadi deh.
jadi semua css tersebut digabungin menjadi :
.kotak {
background-color: #D2D2D2;
border-bottom: 2px solid #3F007F;
text-align: justify;
border-radius:3px;
}
.kotak-in {
background-color: #3F007F;
font-weight: bold;
padding: 8px;
color: #fff;
}
.kotak ul li{
position:relative;
list-style:none;
padding:2px;
transition:all .3s;
}
.kotak ul li a{
padding: 7px;
text-decoration:none;
color: #3F007F;
}
.kotak ul li a:hover{
color: #fff;
transition:all .3s;
}
.kotak ul li:before {
content:"\f138";
font-family:fontawesome;
color:#fff;
}MENGAPLIKASIKAN CSS
nah untuk cara menggunakanya sangat gampang
Caranya :
pergi ke blogger dan klik pengaturan pada menu tema ==>
lalu ke edit templete ==>
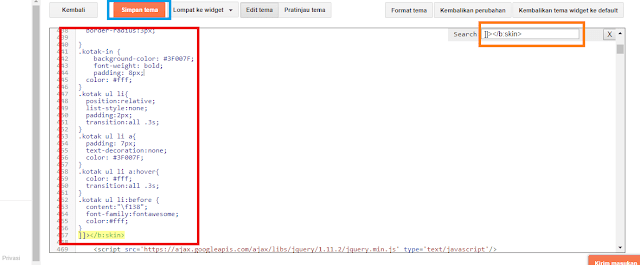
cari kode ]]></b:skin> (ketik ctrl+f dan copy dan pastekan ]]></b:skin> untuk mencari) ==>
copy dulu CSS tadi yang sudah di susun di atas ini yang sudah jadi ==>
trus pastekan CSS tadi yang sudah dicopy di atas kode ini :
]]></b:skin>kalo tidak ada, taruh kode di atas </style> kurang lebihnya nya seperti ini :
MENGAPLIKASIKAN HTML
Nah udah selesai mengcopas CSS tadi diatas ]]></b:skin> selanjutnya tinggal bagaimana cara menampilkan kotakan artikel lainya/terkait
Caranya :
misalkan udah membuat sebuah artikel,misalkan mau ditaruh di bawah postingan, maka panggil html yang sudah di buat di atas, yaitu copy htmlnya yang tadi/dibawah ini.
<div class="kotak">
<div class="kotak-in">Artikel Terkait</div>
<ul>
<li><a href="https://www.ismynr.xyz">percobaan 1</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 2</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 3</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 4</a></li>
<li><a href="https://www.ismynr.xyz">perbobaan 5</a></li>
</ul>
</div>
dan pastekan dalam potingan kalian, ingat pastekan dalam mode HTML, buka di COMPOSE yah. dan ubah link serta tulisanya. kalo kurang jelas liat dibawah ini.
Selesai.
tag:
cara membuat artikel terkait di blog
cara membuat artikel terkait di tengah postingan
cara membuat artikel terkait di bawah postingan
cara membuat baca juga di tengah postingan
cara menampilkan artikel terkait
cara embuat baca juga di blog
tag:
cara membuat artikel terkait di blog
cara membuat artikel terkait di tengah postingan
cara membuat artikel terkait di bawah postingan
cara membuat baca juga di tengah postingan
cara menampilkan artikel terkait
cara embuat baca juga di blog

















lengkap tutorialnya.. mantab
ReplyDeleteTerimakasih atas kesannya 😊
Deleteterimakasih untuk tutorialnya gan,, lagi belajar2 ngoding ini hihihi
ReplyDelete